هیچ محصولی در سبد خرید نیست.
دوره آموزش ساده سازی توسعه وب با بهترین رویکردهای دسترسی
Linkedin – Simplifying Web Development with Accessibility Best Practices
به زبان انگلیسی با زیرنویس فارسی توسط هوش مصنوعی و زیرنویس انگلیسی کامل
اغلب در دنیای توسعه وب، دسترسی به سطح پایینی از اولویت در مرحله توسعه یک سایت داده می شود و اغلب برای پیاده سازی بعدی به متخصصان واگذار می شود. اما چرا زمانی که میتوانید یک وبسایت برای دسترسی مناسب در مرحله ساخت راهاندازی کنید، زمان و هزینه خود را برای استخدام یک مشاور خارجی صرف کنید؟
در این دوره، Morten Rand-Hendriksen مزایای استفاده از این رویکرد را نشان می دهد و اینکه انجام آن چقدر ساده است.
همانطور که مورتن توضیح میدهد، تنها چیزی که لازم است، درک اساسی این است که چرا این عناصر بسیار مهم هستند، چگونه کار میکنند و چگونه شیوههای کدنویسی خوب و استانداردهای وب مدرن میتوانند شما را با کمی کار اضافی به آنجا برسانند.
او به دسترسی از همه طرف میپردازد، از ریشههای برخی از رایجترین مسائل دسترسی و نحوه پرداختن به آنها شروع میکند، سپس موضوعات کلیدی مانند طراحی قابل دسترس، پنهان کردن و نمایش محتوای بصری، مدیریت گرافیک و رسانه، و عناصر معنایی را پوشش میدهد که کمک می کند تا طرح های خود را در دسترس تر کنید.
فهرست سرفصل های دوره : آموزش Linkedin – Simplifying Web Development with Accessibility Best Practices
دوره آموزش ساده سازی توسعه وب با بهترین رویکردهای دسترسی
- مقدمه
ساده سازی توسعه وب با قابلیت دسترسی
- 1. بازگشت به اصول
پیچیده کردن بیش از حد چیزهایی که قبلاً کار می کردند
هدف وب
چرا دسترسی خراب می شود
- 2. طراحی در دسترس
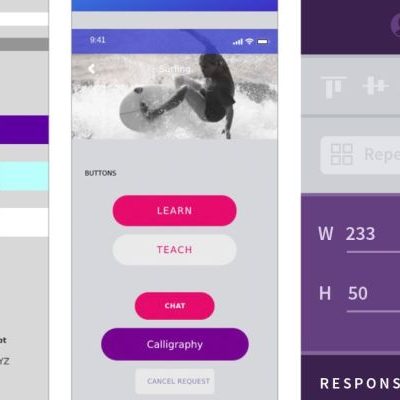
طراحی یک پالت رنگ در دسترس
طراحی تایپوگرافی در دسترس
طراحی سلسله مراتب و جریان های محتوای قابل دسترس
- 3. پنهان کردن و نمایش
آیا پنهان کردن یا نمایش محتوا ایده خوبی است؟
چگونه محتوای بصری را پنهان کنیم
چگونه محتوا را از صفحه خوان ها پنهان کنیم
- 4. معناشناسی و تعامل
نقش عناصر معنایی
عناصر با هدف
اصول پیوند و دکمه
پیوندها
دکمه ها
پیوندها و دکمههای مناسب برای صفحهخوان
پیوندها و دکمههای نماد با SVG
- 5. تصاویر، گرافیک و رسانه
تصاویر، گرافیک، و اصول رسانه
عنصر img
عناصر شکل و تصویر
SVG قابل دسترسی
دسترسی بیشتر به ویدیوهای جاسازی شده
اضافه کردن رونوشت
- 6. مثال های عملی
منوی ناوبری مناسب برای موبایل
منوی ناوبری چند سطحی
کارت پایه
کارت با لینک های داخلی
انتخابگر تاریخ
- 7. اثبات در عمل
ساده سازی توسعه وب با بهترین شیوه های دسترسی
کجا اطلاعات بیشتری پیدا کنیم
ابزارهایی برای آزمایش دستی سایت ها
امتیاز Lighthouse و موارد مشابه
- نتیجه گیری
ذهنیت دسترسی
دوره آموزش ساده سازی توسعه وب با بهترین رویکردهای دسترسی ، Linkedin – Simplifying Web Development with Accessibility Best Practices ، به زبان انگلیسی با زیرنویس فارسی توسط هوش مصنوعی و زیرنویس انگلیسی کامل ارائه شده است!


































آموزش خیلی خوبیه، همیشه کیفیت رو در همین سطح نگه دارید
مفید
متشکریم،