هیچ محصولی در سبد خرید نیست.
دوره آموزش فیگما – از طراحی تا پیاده سازی سی اس اس
Linkedin – Figma: From Design to CSS Implementation
به زبان انگلیسی با زیرنویس فارسی توسط هوش مصنوعی و زیرنویس انگلیسی کامل
شما چند طرح عالی ایجاد کرده اید، اما چگونه می توانید آنها را به دارایی های آماده کد تبدیل کنید که توسعه دهندگان شما می توانند از آنها استفاده کنند؟
در این دوره عملی آموزش فیگما – از طراحی تا پیاده سازی سی اس اس، استاد دانشگاه جوزف لابرک به شما کمک میکند تا بفهمید فایلهای Figma شما به چه چیزی نیاز دارند تا به خوبی به «گفتار برنامهنویس» ترجمه شوند.
با نحوه تعریف ویژگی های صادرات تصویر و همچنین صادرات و سازماندهی تصاویر خود آشنا شوید. نحوه استفاده از فضای کاری Inspect را بیابید، پروژه خود را در CSS مستند کنید، سند طراحی را پر کنید و یک فایل CSS تولید شده توسط Figma تعریف کنید.
به علاوه به ایجاد یک سند HTML، جایگزینی ویژگی های تولید شده توسط Figma برای CSS تمیز و اصلاح طرح خود از Figma بروید.
فهرست سرفصل های دوره : آموزش Linkedin – Figma: From Design to CSS Implementation
دوره آموزش فیگما – از طراحی تا پیاده سازی سی اس اس
- معرفی
پیاده سازی CSS از طرح های Figma شما
در حال راه اندازی
- 1. تولید دارایی های تصویری
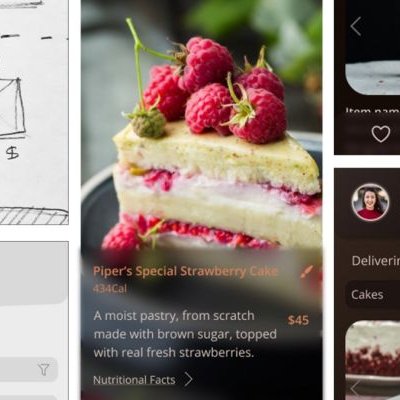
مروری بر پروژه طراحی
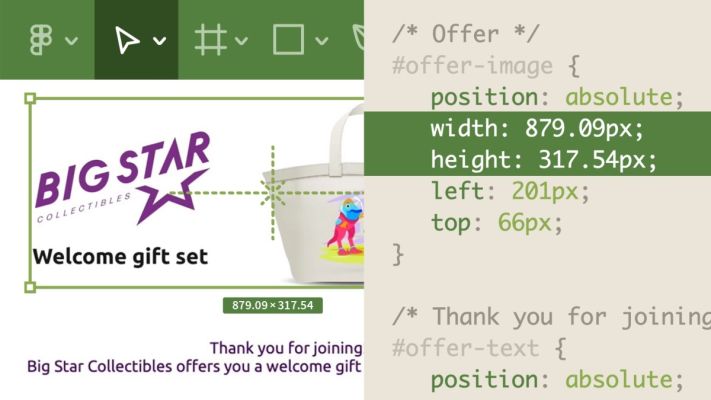
تعریف ویژگی های صادرات تصویر
صادرات و سازماندهی تصاویر
- 2. ترجمه قوانین CSS
با استفاده از فضای کاری Inspect
مستندسازی CSS پروژه
پر کردن سند طراحی
تعریف سند CSS
- 3. پیاده سازی CSS در HTML
ایجاد یک سند HTML
جایگزینی عناصر Figma برای CSS
اصلاح طرح از Figma
- نتیجه
بعدش چی؟
دوره آموزش فیگما – از طراحی تا پیاده سازی سی اس اس، Linkedin – Figma: From Design to CSS Implementation، به زبان انگلیسی با زیرنویس فارسی توسط هوش مصنوعی و زیرنویس انگلیسی کامل ارائه شده است.





































آموزش مثل این بازم بزارین، همیشه بروز باشید، تشکر
بد نبود، کارم راه افتاد،