هیچ محصولی در سبد خرید نیست.
دوره آموزش انیمیشن در سی اس اس
Linkedin – CSS Animation
به زبان انگلیسی با زیرنویس فارسی توسط هوش مصنوعی و زیرنویس انگلیسی کامل
در سالهای اخیر، انیمیشنسازی وب به یک گزینه قدرتمند برای افزایش تجربه کاربر در وب تبدیل شده است و انیمیشن CSS به یک مهارت اصلی برای طراحان و توسعهدهندگان وب تبدیل شده است.
در این دوره آموزش انیمیشن در سی اس اس، Val Head شما را از طریق مهارت های انیمیشن CSS که برای وارد کردن حرکت به پروژه های تعاملی خود نیاز دارید، راهنمایی می کند.
Val تبدیلها و انتقالهای CSS را معرفی میکند – پایه و اساس اکثر انیمیشنهای CSS – و نشان میدهد که چگونه انیمیشنهای ساده را کادربندی کنیم و زمان، حالت پر کردن و جهت آنها را تنظیم کنیم.
او همچنین انیمیشنهای حلقهای و زنجیرهای، متحرکسازی عناصر HTML و SVG، بهینهسازی عملکرد انیمیشن، بهترین استفاده از انیمیشنهای CSS در حال حاضر، و سطح پشتیبانی و عملکرد فعلی و اینکه چگونه میتوانیم انتظار تغییر آن را در آینده داشته باشیم را پوشش میدهد.
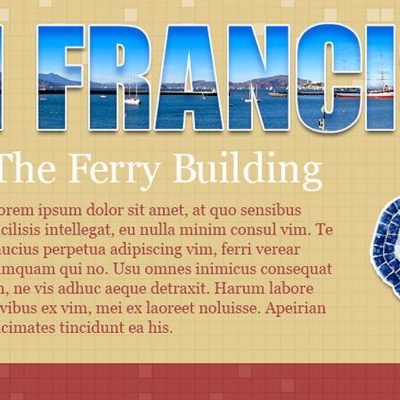
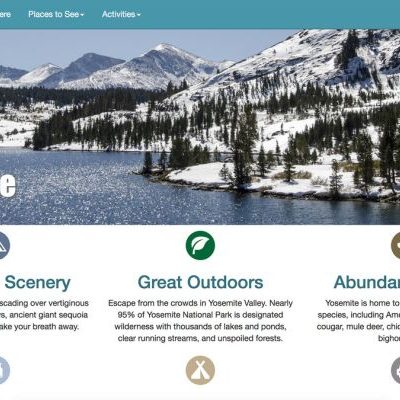
Val درسها را بهعنوان مجموعهای کوتاه از انیمیشنهای بلوک ساختمانی ارائه میکند – کارهای رایجی که ممکن است بخواهید با انیمیشنها انجام دهید – سپس این تکنیکها را در یک پروژه کوچک از یک اینفوگرافیک متحرک کنار هم قرار میدهد تا بتوانید همه آنها را در عمل ببینید.
فهرست سرفصل های آموزش Linkedin – CSS Animation
دوره آموزش انیمیشن در سی اس اس
- معرفی
مزایای انیمیشن CSS
- 1. مروری بر CSS Transitions and Transforms
مبانی تبدیل CSS
تبدیل های سه بعدی ساده
انتقال CSS
چالش: اضافه کردن یک Transition
راه حل: اضافه کردن یک Transition
- 2. درک انیمیشن های CSS
اصول انیمیشن CSS فریم کلیدی
انیمیشن-تاخیر و انیمیشن-پر-حالت
نگاهی دقیق تر به حالت پر کردن انیمیشن
انیمیشن- جهت
توابع زمان بندی و سهولت
تابع زمان بندی Steps().
چالش: افزودن فریم های کلیدی به یک انیمیشن
راه حل: افزودن فریم های کلیدی به یک انیمیشن
- 3. بلوک های ساختمان انیمیشن CSS
انیمیشن های بی نهایت حلقه
مکث کنید و با انیمیشن-play-state بازی کنید
متحرک سازی تبدیل های سه بعدی
زنجیرهای کردن چندین انیمیشن فریم کلیدی
چالش: اضافه کردن یک انیمیشن سوم به زنجیره
راه حل: اضافه کردن یک انیمیشن سوم به زنجیره
- 4. متحرک سازی SVG ها با CSS
آماده سازی SVG برای انیمیشن
تنظیمات صادرات و بهینه سازی SVG
متحرک سازی SVG با CSS
- 5. تکنیک های پیشرفته انیمیشن CSS
ایجاد یک مسیر حرکت برای CSS با Offset-path
متحرک کردن مسیر حرکت CSS با offset-path
انیمیشن پویا CSS با متغیرهای CSS
متحرک سازی فونت های متغیر با CSS
- 6. ابزارهایی برای ایجاد انیمیشن های CSS
با استفاده از ابزارهای بازرسی انیمیشن مرورگر
- نتیجه
دوره آموزش انیمیشن در سی اس اس ، Linkedin – CSS Animation ، به زبان انگلیسی با زیرنویس فارسی توسط هوش مصنوعی و زیرنویس انگلیسی کامل ارائه شده است!







































سلام عالی بود
لطفا دوره های مشابه بیشتری منتشر کنید.
ممنون، خوب بود،